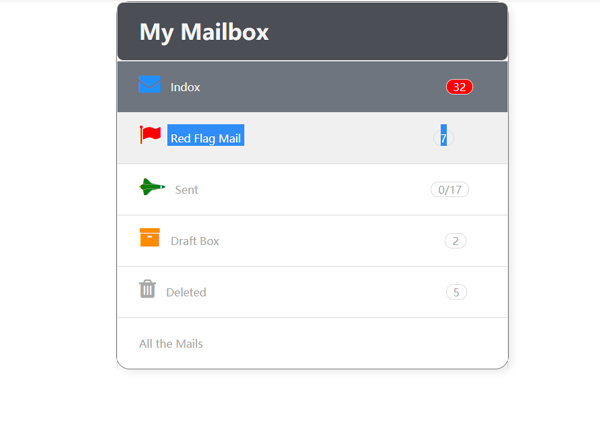
邮箱导航,使【shǐ】用【yòng】font-awesome实现导航【háng】小图标【biāo】如图所示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>邮箱导航【háng】页【yè】面</title>
<link href="font-awesome.min.css" rel="stylesheet">
<style>
body{
margin: 0;
padding: 0;
}
div{
border:1px solid gray;
border-radius: 20px;
width: 580px;
box-shadow:5px 5px 10px #ebebeb;
margin: 0 auto;
}
header{
border:1px solid gainsboro;
text-indent: 2em;
color: #f2f2f2;
background-color:#4b4f55;
border-radius: 10px;
}
i{
margin-right: 10px;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
color: darkgray;
text-indent: 1em;
}
li{
height: 75px;
line-height: 75px;
border:1px solid gainsboro;
border-bottom: none;
}
.Inbox{
background-color: #6e757f;
color: #f2f2f2;
}
.RFM{
background-color: #f0f0f0;
}
.ATM{
text-indent: 2em;
}
.color1{
color:dodgerblue;
}
.color2{
color:red;
}
.color3{
color: green;
}
.color4{
color: darkorange;
}
.color5{
color: darkgray;
}
span{
border: 1px solid gainsboro;
}
#Inbox{
margin-left: 360px;
border-radius: 15px;
padding-left: 10px;
padding-right: 10px;
margin-right: 10px;
background-color: red;
}
#RFM{
margin-left: 280px;
border-radius: 13px;
padding-left: 10px;
padding-right: 10px;
margin-right: 10px;
}
#Sent{
margin-left: 340px;
border-radius: 15px;
padding-left: 10px;
padding-right: 10px;
margin-right: 10px;
}
#DB{
margin-left: 330px;
border-radius: 13px;
padding-left: 10px;
padding-right: 10px;
margin-right: 10px;
}
#Del{
margin-left: 350px;
border-radius: 13px;
padding-left: 10px;
padding-right: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="menu">
<header>
<h1>My Mailbox</h1>
</header>
<nav>
<ul>
<li class="Inbox">
<a>
<i class="fa fa-envelope fa-2x color1"></i>
Indox
<span id="Inbox">32</span>
</a>
</li>
<li class="RFM">
<a>
<i class="fa fa-flag fa-2x color2"></i>
Red Flag Mail
<span id="RFM">7</span>
</a>
</li>
<li class="Sent">
<a>
<i class="fa fa-space-shuttle fa-2x color3"></i>
Sent
<span id="Sent">0/17</span>
</a>
</li>
<li class="DB">
<a>
<i class="fa fa-archive fa-2x color4"></i>
Draft Box
<span id="DB">2</span>
</a>
</li>
<li class="Deleted">
<a>
<i class="fa fa-trash fa-2x color5"></i>
Deleted
<span id="Del">5</span>
</a>
</li>
<li class="ATM">
All the Mails
</li>
</ul>
</nav>
</div>
</body>
</html>
font-awesome.min.css(4.7.0版【bǎn】)2002年【nián】10月本站有下载,或直接官网下载,

版权所有:深圳市网商在线科技有限公司
友情链接: