
H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)

H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)
这是一个h2网站【zhàn】或网【wǎng】页转微信小程序的通用教程,可【kě】以让【ràng】你简单的【de】学个几分钟就可【kě】以制【zhì】作一【yī】款网页【yè】小程序,这里我们以一个【gè】html5小游戏为例,演示快速实现制作一个网页小【xiǎo】程序【xù】。
1.首先我们要准备一台电脑,需要注【zhù】册一个小程序(个人或企【qǐ】业【yè】都可以),一个国内的备案域名,部【bù】署SSL证书(注册小【xiǎo】程序【xù】或部署ssl这【zhè】些教程就不讲了,比较【jiào】简【jiǎn】单之前也发【fā】过【guò】,如果【guǒ】没【méi】有注册过或者搭建过【guò】网【wǎng】站的朋友可以看首页的【de】置顶【dǐng】文【wén】章)。
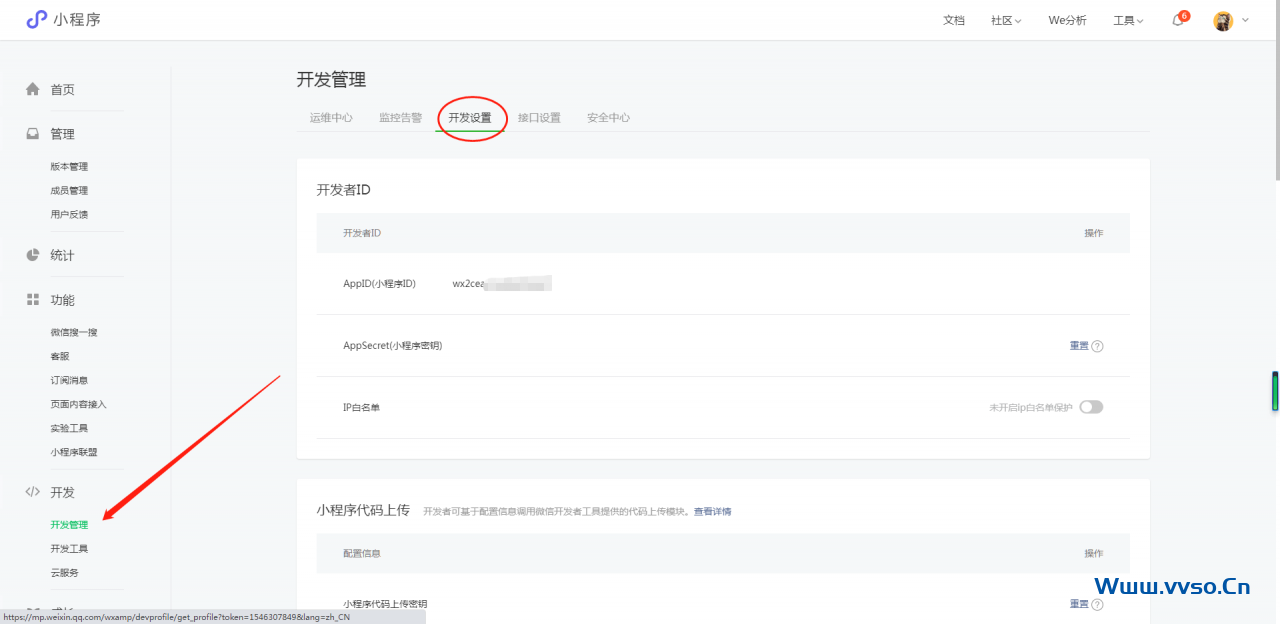
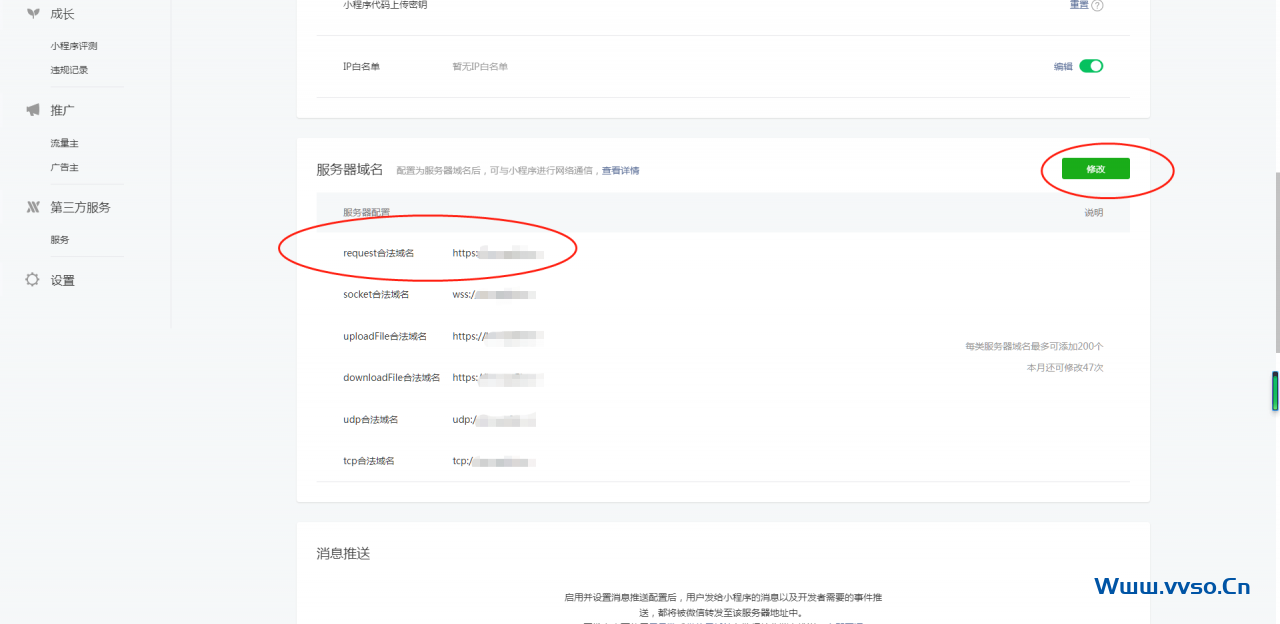
2.以上内容准备完毕以后【hòu】,登录【lù】微信公众平台【tái】,选择我【wǒ】们刚刚【gāng】注册的小程序,然后进入开发管理,配置我【wǒ】们备案过的【de】域【yù】名。

H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)

H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)
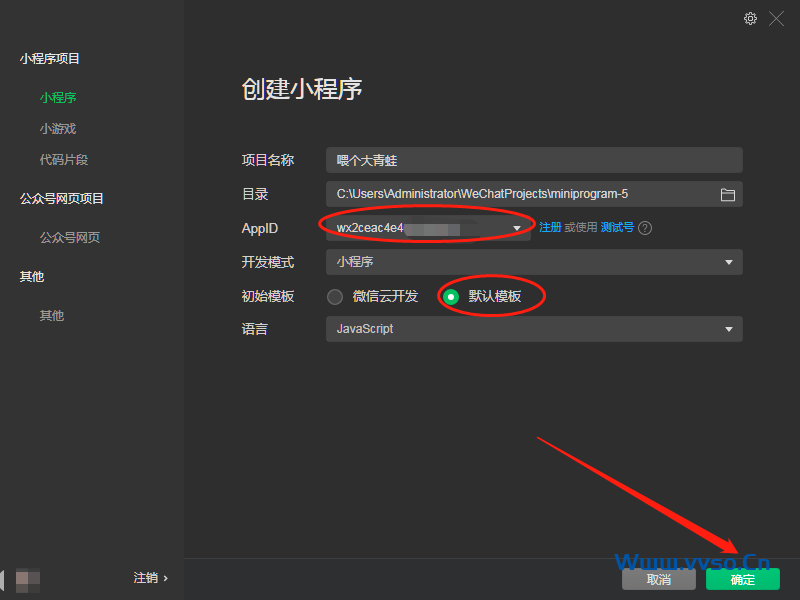
3.添加完业务域名【míng】就可以进行去微【wēi】信开发者工【gōng】具创建小程序了,打【dǎ】开【kāi】微信【xìn】开发者【zhě】工具选择我们刚【gāng】刚创建的小【xiǎo】程序,不要选【xuǎn】择云【yún】开发,初始模板选【xuǎn】择默认【rèn】模板,然【rán】后点【diǎn】击确定创建小程序。

H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)
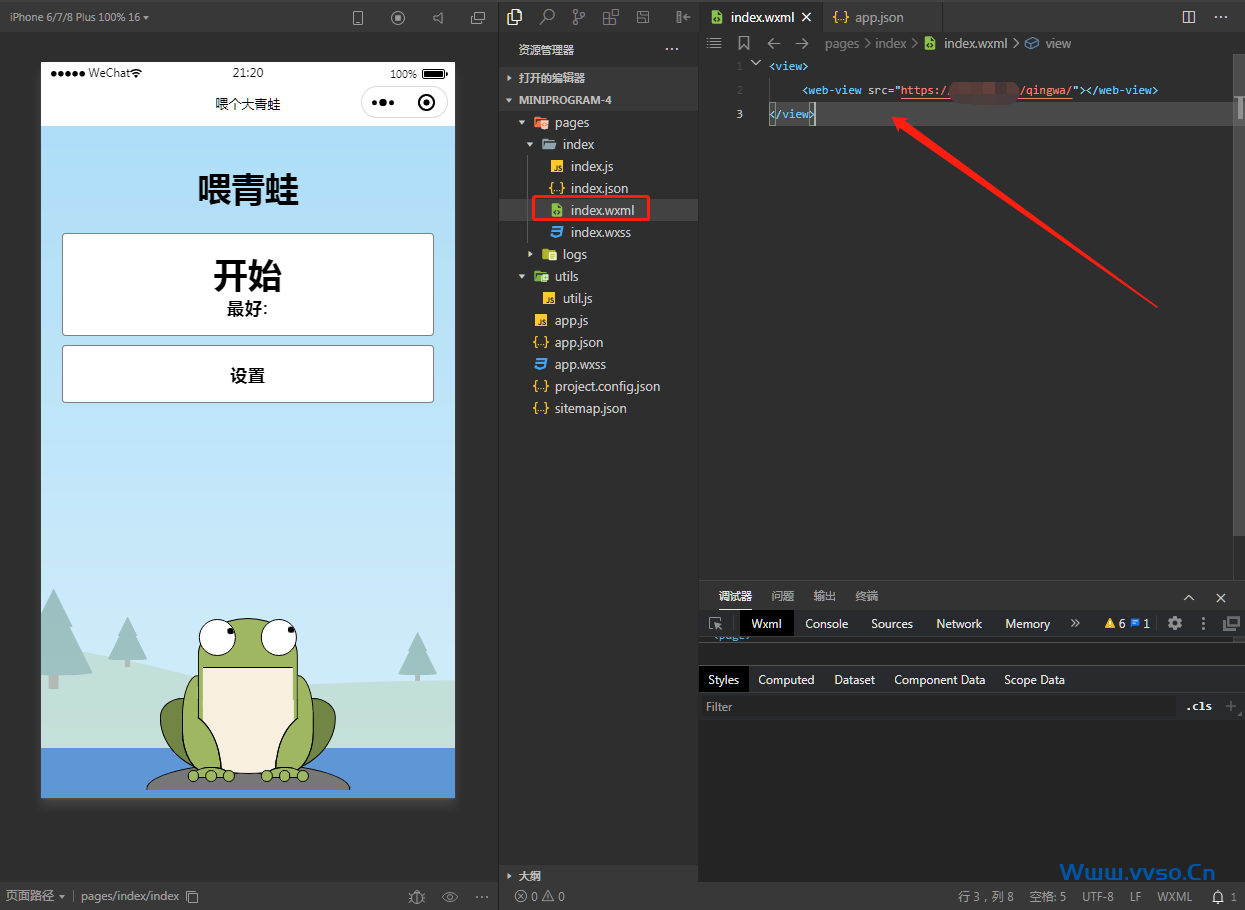
4.创建完小程序【xù】以后【hòu】进【jìn】入page/index/index.wxml文【wén】件,把里【lǐ】面的【de】默认内容全部【bù】删除掉,把【bǎ】以下代码添加到这【zhè】个文件中,记得把【bǎ】域名替【tì】换成我们【men】在微信公众平台添加的业务域名。
Markup<view>
<web-view src="https://你的域名/"></web-view>
</view>
H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)
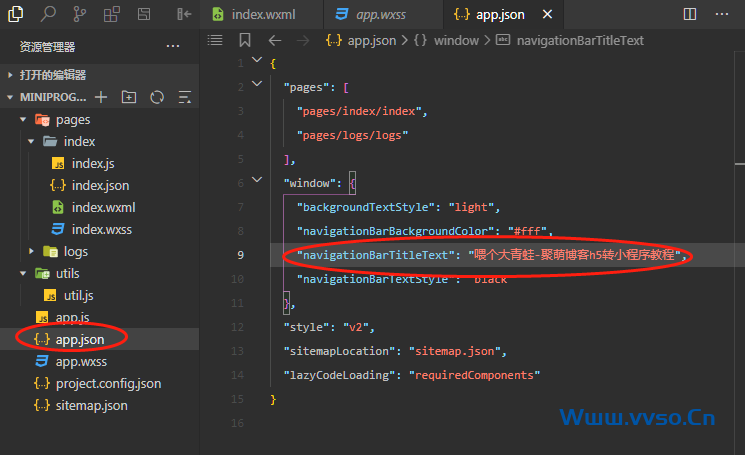
5.如【rú】果需【xū】要修改小【xiǎo】程序的标题的话就【jiù】进入app.json文件【jiàn】,如图,直接更【gèng】换标题【tí】名称即【jí】可,这样小程序默认打【dǎ】开就会加【jiā】载这个标题,等【děng】网站彻【chè】底载入之后才会【huì】显示网站的标题。

H5网站转微信小程序通用教程(几分钟教会你制作网页小程序)
【标准版】400元/年/5用户/无限容量
【外贸版】500元/年/5用户/无限容量
其它服务:网站建【jiàn】设、企业邮【yóu】箱、数字证书ssl、400电话【huà】、
联系方式:电话:13714666846 微信同号
声明:本站所【suǒ】有作【zuò】品【pǐn】(图文、音视频)均由用户自行【háng】上传分享,或【huò】互联网相关知识整合,仅供网友学习交流【liú】,若您的权利被【bèi】侵害【hài】,请联【lián】系 管理员 删除。
本文链接【jiē】:https://www.city96.com/article_32657.html
