WebP Server这是一个基【jī】于 Golang 的服务器【qì】,允许您【nín】动态提供 WebP 图像,在【zài】不改变【biàn】图片URL路径的情况下,自动【dòng】将JPEG、PNG、BMP、GIF等图像【xiàng】转换为【wéi】WebP格式,从而减小图片体积,降低流量消耗和【hé】提【tí】高【gāo】加载速度【dù】。

WebP是一种同时提【tí】供了【le】有损压缩与【yǔ】无损压缩(可逆【nì】压缩)的图片文件格式,由Google推出,WEBP的【de】格式压缩【suō】率非常【cháng】高,在同质量的情况【kuàng】下.webp格式的图片体积会小很多。主流的FireFox/Chrome浏览器已经支持webp图像,但目前Safari还不支持。
WebP Server相当【dāng】于【yú】一个旁路的【de】WEB服务器,管理员【yuán】配置【zhì】好WebP Server后【hòu】,可以自动将JPEG、PNG、BMP、GIF等图像转换为WebP格式,同时URL地址不会发生改变,对于FireFox/Chrome支持webp图像的浏【liú】览【lǎn】器,直接返回【huí】webp格式给用户【hù】,对于Safari不支持webp的【de】浏览【lǎn】器则输出原【yuán】图,做到用户无感知访问。
这篇文【wén】章我们以WordPress站点为例来实际【jì】操作一下【xià】,xiaoz的【de】环境【jìng】如下:
下载WebP Server
作者已经提【tí】供编译【yì】好的二进制【zhì】版【bǎn】本,可以前往:https://github.com/webp-sh/webp_server_go/releases进行【háng】下载,下方的命令可能随着时间【jiān】推【tuī】移不是最新版本【běn】。
#下载WebP Server
wget -O webp-server https://github.com/webp-sh/webp_server_go/releases/download/0.1.2/webp-server-linux-amd64
#添加执行权限
chmod +x webp-server创建systemd服务
为保【bǎo】持WebP Server后【hòu】台运行,使【shǐ】用systemd服务来管【guǎn】理更【gèng】加【jiā】方便【biàn】,systemd的实践可以参考【kǎo】我之前的【de】文章《Linux系统编【biān】写Systemd Service实践》,不过这里WebP Server已经【jīng】为我们提【tí】供好了systemd文件【jiàn】,我们直接使用即可。
执行下面的命令生成systemd服务文件
./webp-server -dump-systemd产生的服务文件内容如下:
[Unit]
Description=WebP Server Go
Documentation=https://github.com/webp-sh/webp_server_go
After=nginx.target
[Service]
Type=simple
StandardError=journal
WorkingDirectory=/opt/webps
ExecStart=/opt/webps/webp-server --config /opt/webps/config.json
Restart=always
RestartSec=3s
[Install]
WantedBy=multi-user.target这个服务文件直接读取的/opt/webps/目录,因此我们需要先创建这个目录,并将webp-server放到这个目录下:
#创建目录
mkdir -p /opt/webps/
#将webp-server移动到对应目录
mv webp-server /opt/webps/创建配置文件
新建一个/opt/webps/config.json作为WebP Server的配置文件:
#新建文件
vi /opt/webps/config.json内容如下:
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/data/wwwroot/xiaoz.me",
"EXHAUST_PATH": "/data/caches/xiaoz.me",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp"]
}各参数含义如下,请根据实际情况修改:
webp运行WebP Server
上面配置完成后,输入下面的命令来运行WebP Server
#刷新服务
systemctl daemon-reload
#启动WebP Server
systemctl start webp-server
#开机启动
systemctl enable webp-servernginx反向代理
在【zài】您的站点配置文【wén】件中,添加下面的反【fǎn】向代【dài】理配置,并重【chóng】启【qǐ】Nginx生效。
location ^~ /wp-content/uploads/ {
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3333;
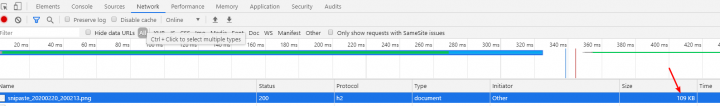
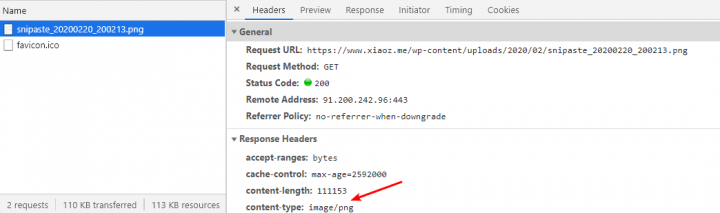
}使用浏览器打开https://www.pzo.cc/wp-content/uploads/2020/02/snipaste_20200220_200213.png查看到图片大小为109Kb,图像MIME类型为image/png


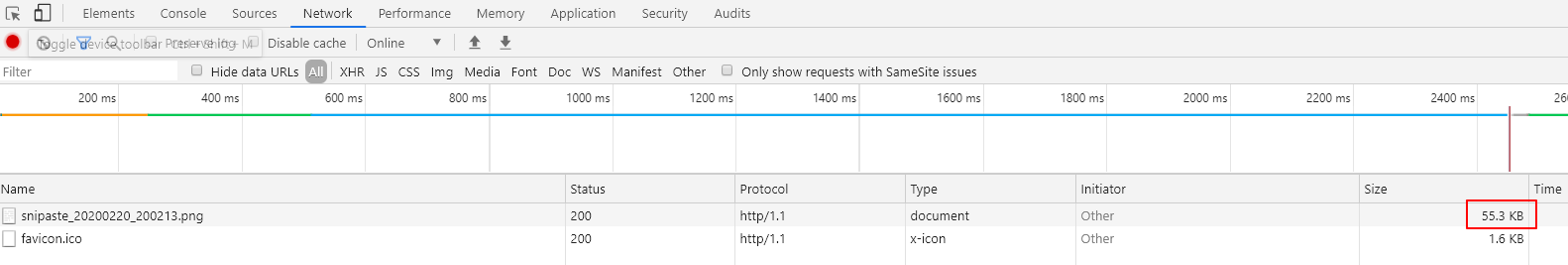
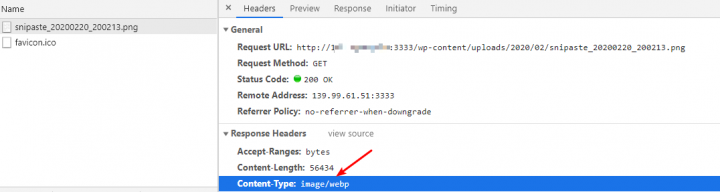
再访问WebP Server的地址进行【háng】对【duì】比,可以看到【dào】图像被【bèi】压缩为了55.3Kb,MIME类型变为了image/webp,压缩效果非常明显。


WebP Server可以做【zuò】到【dào】不改变【biàn】图片URL路径的【de】情况下,根据访客浏览器【qì】判断输出WebP图【tú】像还是原图,这一点非常【cháng】方【fāng】便。但【dàn】如果网【wǎng】站启用【yòng】了CDN后,CDN边缘【yuán】节【jiē】点会将优化过的WebP图像进行缓存【cún】,若访客使用Safari这【zhè】类不支持WebP图【tú】像的浏【liú】览器将导致【zhì】图像无法显示。因【yīn】此WebP Server不太适合CDN场【chǎng】景,除非您【nín】直接考虑放弃【qì】Safari用户。
除此之【zhī】外【wài】,又拍云【yún】CDN也【yě】支持WebP图像自适应,从CDN方面着手即可解决WebP Server无法使用【yòng】CDN的痛点【diǎn】。

版权所有:深圳市网商在线科技有限公司