 响应【yīng】式网【wǎng】站开【kāi】发,如何编写响应式网,响应式网页【yè】如何实现【xiàn】,响应【yīng】式网站的宽度是以百分比来设定【dìng】的.弹性【xìng】网格【gé】布局,弹性图【tú】,媒体查——这【zhè】三大主【zhǔ】流技【jì】术使得响应式网站【zhàn】在移动端的各种分辨率的手机、平板电脑和PC端等其他【tā】一些【xiē】高分辨率的设备能够有平【píng】分秋色的体验与适应【yīng】。它是一【yī】项多项【xiàng】技术结合的【de】综合【hé】体
响应【yīng】式网【wǎng】站开【kāi】发,如何编写响应式网,响应式网页【yè】如何实现【xiàn】,响应【yīng】式网站的宽度是以百分比来设定【dìng】的.弹性【xìng】网格【gé】布局,弹性图【tú】,媒体查——这【zhè】三大主【zhǔ】流技【jì】术使得响应式网站【zhàn】在移动端的各种分辨率的手机、平板电脑和PC端等其他【tā】一些【xiē】高分辨率的设备能够有平【píng】分秋色的体验与适应【yīng】。它是一【yī】项多项【xiàng】技术结合的【de】综合【hé】体
有排名网站建设提供响应式网站建【jiàn】设【shè】,响应式【shì】网站开发【fā】,响应式【shì】网【wǎng】站设【shè】计与制作
电话:13714666846 微信同号

页面的【de】设【shè】计与开【kāi】发应当根【gēn】据【jù】用户行【háng】为以及设备环【huán】境(系【xì】统平台、屏幕【mù】尺寸、屏幕【mù】定向等)进行相应的响应【yīng】和调整。具体的实践方式【shì】由多方面组【zǔ】成,包【bāo】括弹【dàn】性网格【gé】和【hé】布局、图【tú】片、CSS media query的使用等。无论用户正在使【shǐ】用笔记本还是iPad,我们的【de】页面都应【yīng】该能够自动切换分辨率、图【tú】片尺寸及【jí】相关脚本功【gōng】能等【děng】,以适应【yīng】不同设备;换句话说,页面应该有能力去自【zì】动响应用户的设备环【huán】境【jìng】。响【xiǎng】应式【shì】网页设计就是一【yī】个网站能够兼容【róng】多个终端——而【ér】不是为每个终端做一个特【tè】定的版本。这样,我们【men】就【jiù】可以不必为不断到来【lái】的新设备做专门【mén】的版本设计和开发了。
UIKit
UIkit 是一个轻量【liàng】级、模块【kuài】化的前端框架【jià】,可快速构建强大的web前端界面。它根据不同【tóng】的屏【píng】幕分辨率与上网设备【bèi】,会自动【dòng】做【zuò】出响应【yīng】,提供【gòng】一致的体验。
Bootstrap
由两个Twitter员工【gōng】开发并开源【yuán】的前端【duān】框架,已【yǐ】经更新到了v4.1.2版【bǎn】本,在Github上非常火【huǒ】爆,在国内也有很【hěn】多粉【fěn】丝,值得一试。
Adobe Edge Inspect
对移动开发者尤【yóu】其有用的工具【jù】,其【qí】前【qián】身是 Adobe Shadow,用于【yú】帮助设计【jì】师和【hé】开发者同时在多【duō】个移【yí】动设备上【shàng】预览【lǎn】应用设计,发现和解决跨平台问题。
Responsive Web Design Sketch Sheets
如【rú】果你【nǐ】还在用纸和笔【bǐ】来创建你的实体模型,你【nǐ】可以用【yòng】这些【xiē】现【xiàn】有的草图来设计你的交互网站了。
Foundation
号称是世界上最先进的响应式前端框架。
SimpleGrid
轻量级的响应式 CSS 网【wǎng】格【gé】系【xì】统,让你可以快速【sù】创建适应【yīng】于手机和平板电脑的网站【zhàn】。
Responsive Testing
这个工具【jù】可【kě】以让你预览你【nǐ】设【shè】计网页在不同设备上的效果,只需【xū】要访问它的网站并输入你网站的地址就可【kě】以看【kàn】到了【le】。
弹性图片
媒体查询
这三大主流技【jì】术使【shǐ】得响【xiǎng】应【yīng】式【shì】网站在移动端的各种分辨率的手【shǒu】机、平板电脑【nǎo】和PC端等其他一些【xiē】高分辨率的设【shè】备能够【gòu】有平分秋色的【de】体验【yàn】与适应。它是一项多项技术结合【hé】的综合体。
响应式网站的设计理念:
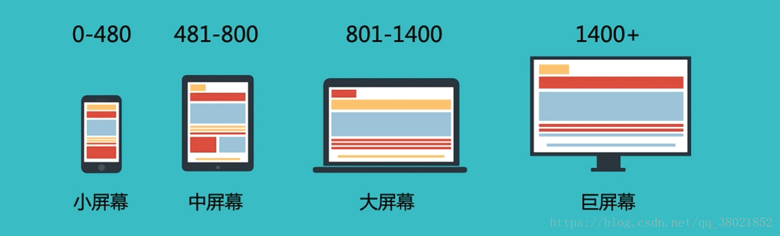
断点的选择(width、min-width、max-width):
小屏幕设备:小于等于480px;
中等屏幕设备:481 ~ 800px;
大屏幕设备:800 ~ 1400px;
巨屏幕:1400+px;
2、节省时间
3、每个【gè】设计都能得到【dào】正确【què】的【de】设计,网站【zhàn】是面向未来的。了可扩展【zhǎn】性强
4、搜索优化
5、能够满足更多的系统功能
2、会加载更多的样式表和脚本文件
3、对于来版本的浏览器是不兼容的
4、难以精确定位和控制

版权所有:深圳市网商在线科技有限公司
友情链接: