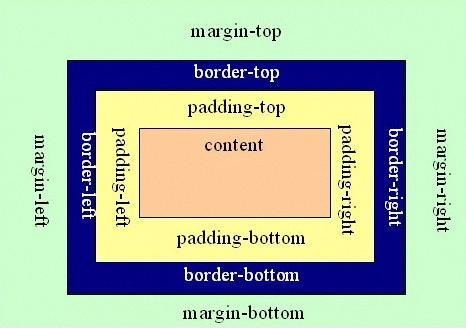
rargin是层或容【róng】器到【dào】外【wài】面的距离.padding是容器到【dào】内部容器的距离.margin向【xiàng】外.padding向【xiàng】内.能用padding的地【dì】方尽量【liàng】不用margin因为margin在ie6下会产生【shēng】双倍边距
margin是指从自身【shēn】边框到另一个容器【qì】边框之间的距离,就是容【róng】器外距【jù】离【lí】。
margin-bottom:20px;
margin-top:20px;
margin-left:20px;
margin-right:20px;
padding-top:1rem;
padding-bottom:1rem;
padding-left:3rem;
padding-right:3rem;
单位:电脑端用px;手机用rem;


版权所有:深圳市网商在线科技有限公司
友情链接: